Admin Area > Extending Functionality
Change Logo
Learn how to replace the default logo with your own.
In order to follow this guide, you must use Webiny version 5.40.0 or greater.
- how to replace the default Webiny logo with your own React component
Overview
In this article, we cover how to replace the default Webiny logo that is shown in the Admin app’s header bar and the navigation drawer, with our own logo.
Getting Started
To get started, we first scaffold a new Admin extension in the /extensions/adminLogo folder, via the following command:
yarn webiny scaffold extension \ --type admin \ --name adminLogo \ --dependencies @webiny/app-serverless-cms
Once the extension is scaffolded, in order to start developing, we run the followingwebiny watch command:
yarn webiny watch admin --env ENVIRONMENT_NAME
Replace the Logo
To replace the logo, in the extensions/adminLogo/src/index.tsx file, we place the following code:
As we can see, to replace the logo, we’ve utilized the AddLogo React component, which is provided by the @webiny/app-serverless-cms package. The AddLogo component accepts a logo prop, which is a React component that will be rendered in place of the default Webiny logo.
For this example, we’ve used the logo.png file, which is located in the same directory as the index.tsx file. We can replace it with your own logo.
With this code in place, in the Admin app, the default Webiny logo will be replaced with the logo you’ve provided.
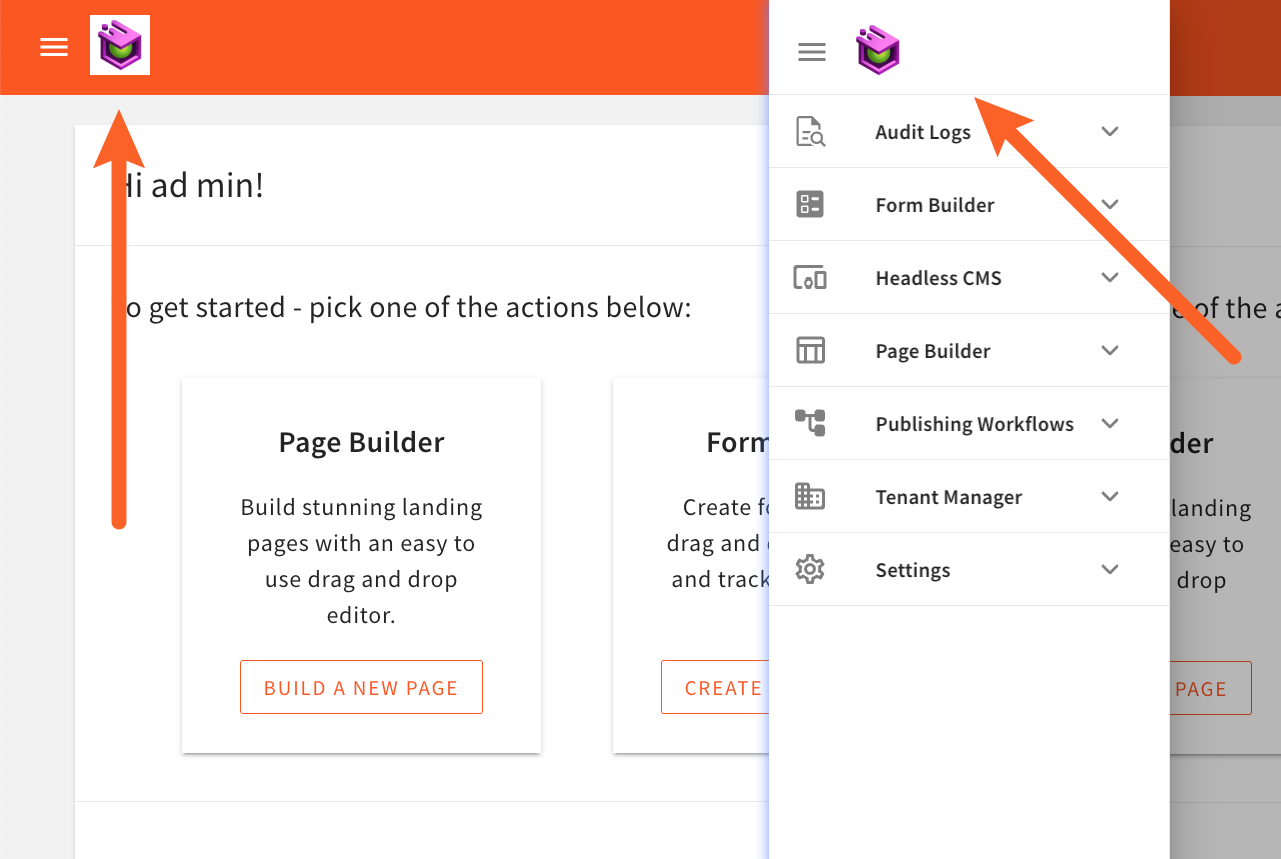
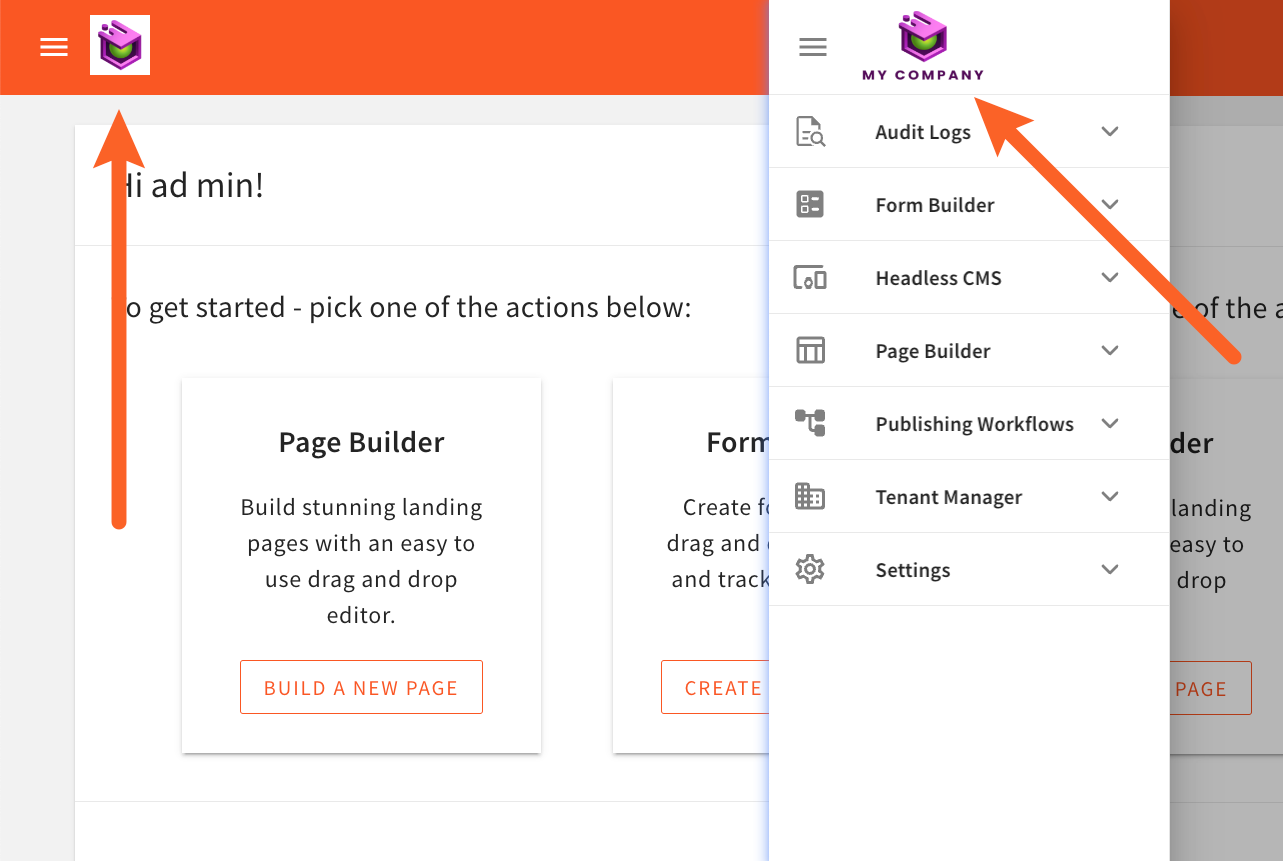
 Different Logos In Header Bar and Navigation Drawer
Different Logos In Header Bar and Navigation DrawerUsing Different Logos
In some cases, you might want to provide different logos for the header bar and the navigation drawer, for example:
 Different Logos In Header Bar and Navigation Drawer
Different Logos In Header Bar and Navigation DrawerTo achieve this, we can use the useTags hook, which is also provided by the @webiny/app-serverless-cms package:
As we can see, this time, we’ve created a new MyLogo component, which uses the useTags hook to determine whether the logo is being rendered in the header bar or the navigation drawer. If the logo is being rendered in the navigation drawer, we return the logoNavigationPng image; otherwise, we return the logoPng image.